[最も人気のある!] css 画像 サイズ 変わらない 179124-Html css 画像 サイズ 変わらない
May 29, · HTML側で画像サイズを変更する場合、imgタグには「width」属性と「height」属性を指定することが可能で、それぞれ横幅と縦幅を調整することが可能です。 width属性 width属性の基本的な記述方法は下記の通りです。Jun 16, 19 · この記事では「 CSSのbackgroundsizeで背景画像サイズを設定する方法を徹底解説!!Boxshadow 1px 1px 1px;

Css疑似要素のcontentで画像を表示する方法 サイズを調整するには 向壁虚造
Html css 画像 サイズ 変わらない
Html css 画像 サイズ 変わらない-Sep 11, · 画像サイズが環境で変わらない場合、画像変更で大きくサイズが変わったり、縦横比の変更もないだろうと考えられる場合は、画像タグに直接width、heightを書いた方がいいと言えます。 理由としては、読み込みの観点からその方法がベストだと言えるからCss 変わらない width 100% 、ブラウザはHTML属性を使用して、これらの値の1単位がページ上で1pxになるように要素のサイズを設定します。 バックグラウンドでのCSS画像の伸縮とスケーリングCSS




Cssのbackground Sizeで背景画像サイズを設定する方法を徹底解説 侍エンジニアブログ
Nov 02, 18 · CSSは複数のプロパティを設定する時は、最後にセミコロン「;」を付けて区切る必要があります。 // ;を付け忘れている p { colorblue fontsize14px;May 18, 21 · webサイトで背景などの画像を表示するとき一般的にはhtmlで表示しますが、cssでも表示することは可能です。cssを利用する場合のサイズや位置などの指定方法を解説します。cssで指定するメリットもあわせて確認しましょう。Jun 07, 19 · この記事のテーマとそれるので説明は省略しますが、cssの最初に記述することが多いです。 CSSの5行目以降で、divsample01に背景赤色、横幅0px、高さ250pxを指定しており、その通りに表示されています。 %(パーセント)で指定したとき
Aug 16, 16 · 1 画像のサイズを調整する 11 class属性でスタイルを指定する 12 画像の比率をそのままでサイズを変更する 2 画像の位置を調整する 1 画像のサイズを調整する ウェブサイトに表示する画像のサイズ変更をしたい場合、元々の画像サイズを変更するという方法もありますが、CSSでサイズを指定することができます。Dec 07, 19 · img画像の縦横比維持方法 imgタグで表示させる画像の比率維持は以下のコードで対応します! defaultcss img { width 100%;Feb 23, 17 · cssに関してはパスが間違えているんじゃないかと思います。 < html > < head > < link rel = "stylesheet" href = "https//maxcdnbootstrapcdncom/bootstrap/337/css/bootstrapmincss" > < link rel = "stylesheet" href = "css/stylecss" > < body > < div class = "wrapper" > < div class =
Mar 13, 17 · CSS;Nov 14, · CSSで画像サイズを指定する時、縦横の比率を変更せずに(ゆがめず)トリミングする方法 このプロパティをimg要素に対して設定すると、画像の大きさを指定することができます。 画像のサイズが変わらないMay 10, 16 · cssで、画像を横並び&重ならない&ディスプレイサイズに合わせて縮小したい。 0 Google ChromeでHTMLとCSSをモバイル表示をさせたときの画面サイズが異常です。




画像を自動リサイズする際に拡大縮小しすぎを防ぐcss ホームページ作成 All About




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス
May 14, 13 · 画像サイズに依存しない絶対中央配置 公開日 13年5月14日 タギング css ウェブページ作ってると画像を画面の中央に配置したいし、どんなサイズの画像が来ても真ん中にしたいし、どんなサイズの画面で見ても画像をはみ出させずに表示させたい欲求はよく出てくる。Nov 18, · ところどころで間隔が欲しいと思っています。 width 690px;Oct 17, 18 · 大きさが全く変わらない「auto」 要素の縦横の幅がなんであれ、画像の縦や横の大きさは変わりません。ありのままの画像のサイズがそのまま表示されます。ドラッグしても大きさが変わらないことを確認してもらえたらと思います。




高さ変更 Slickスライダーで画像サイズがバラバラの時の2つの対処法 Jquery デザインレベルアップ




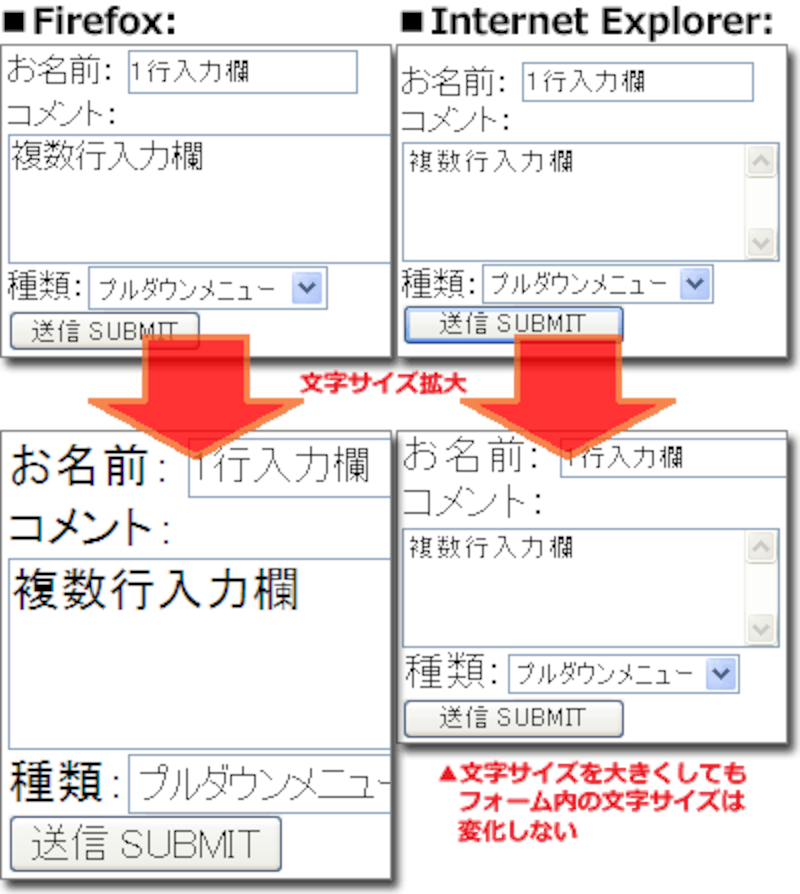
Input Textareaなどフォームパーツでハマりやすいcssのまとめ ホームページ制作 Webマーケティングは奈良のjiguma
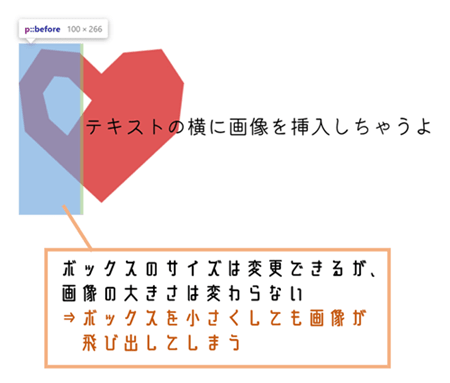
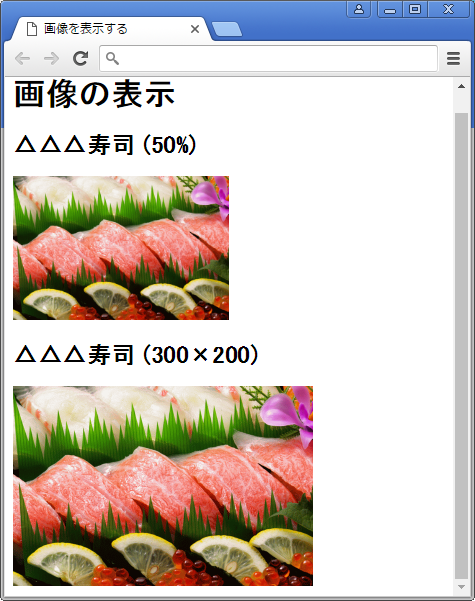
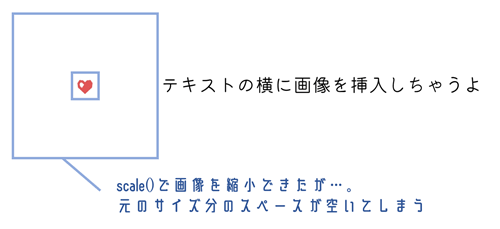
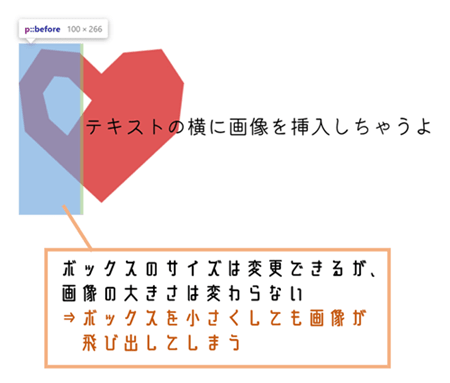
Aug 14, 18 · Pocket 画像を挿入してみたが、サイズが合わずデザインがあまりきれいにならない場合があると思います。 そんなとき、画像自体のサイズを変更して表示する方法もありますが、HTMLとCSSの修正で表示サイズを変更する方法をご紹介します。 目次 1 修正する場所 2 画像の表示サイズを変更する方法3選と解説 21 画像の縦サイズを指定する 22 画像まわりのブロックJul 15, 17 · サルワカではたくさんのcssデザインサンプルを紹介しています。とはいえ「cssをコピペしても効かない」「一部しかデザインが変わらない」ということもあるかと思います。今回はそんなときの対処法を初心者の方でも分かるように詳しく解説します。} これを付け忘れている場合、CSSが適用されなくなります。 「}」の閉じ忘れ // 最後の}が無い p { colorblue;




Css入門 Img画像のスタイルを整える方法 サービス プロエンジニア




Css Input Type Submit のサイズが変わらない Qiita
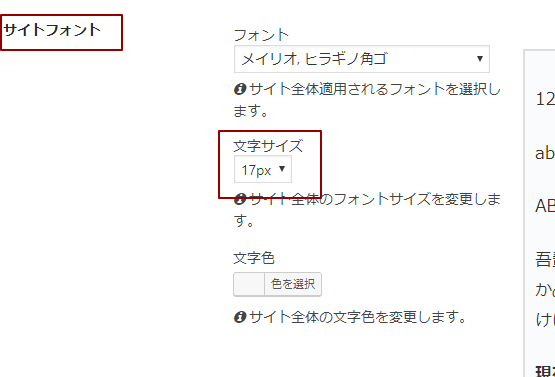
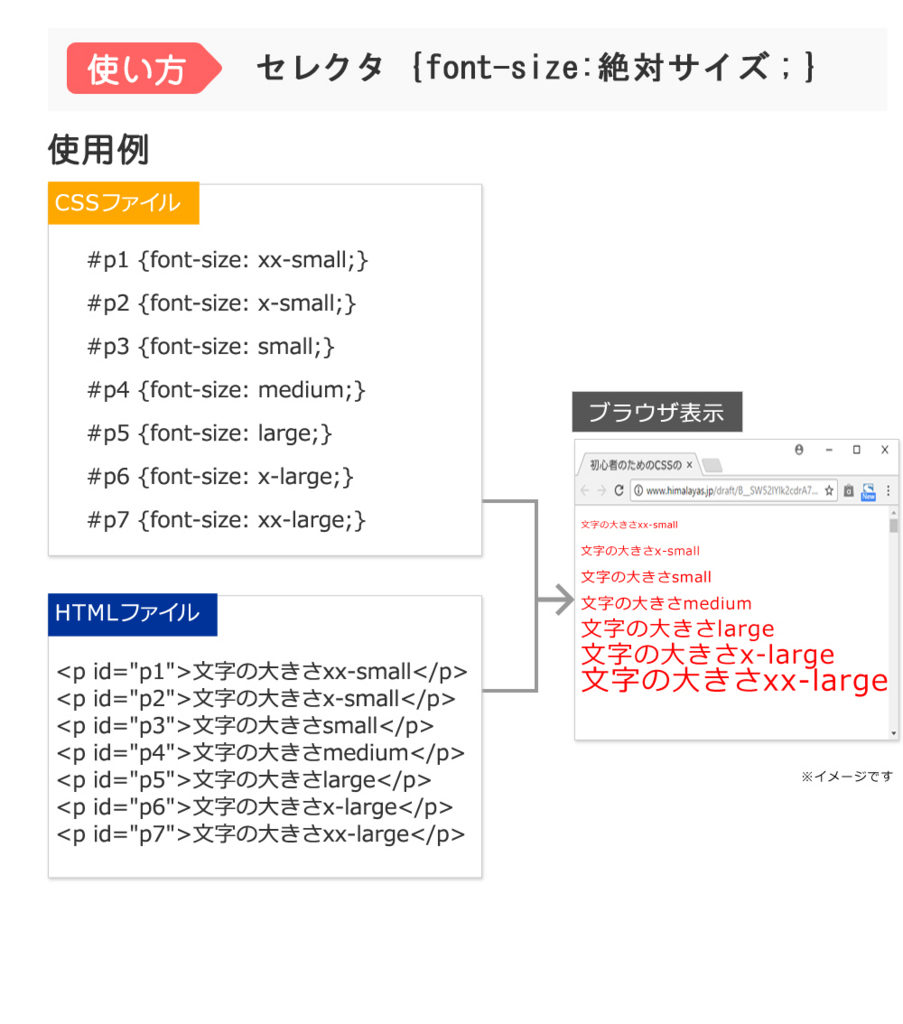
厳密には絶対値ではないですが、画面サイズの変更に関わらず文字サイズが変わらないことから絶対値と理解されています。 CSSファイルで親要素を指定していない場合、1文字の大きさは16pxとなります。 おすすめのフリーの画像&写真素材サイト選Sep 13, · img { border 1px solid #000;Jul 22, 13 · 画像リサイズがうまく行かない時のよくある原因として以下のようなポイントがありますので、順番にチェックして下さい。 画像用モジュール ImageMagick または GD の不足;




Css 文字の大きさが変わらない 日経クロステック Xtech



Cssのh2の色が表示されません 何故h2のフォントが変わらないのかわ Yahoo 知恵袋
Nov 15, 06 · 画像のサイズを指定したいんですが、反映されません。以下の文がその反映されないタグです。 "Apr 17, 18 · スマホページだけフォントサイズ指定がうまくいかない場合 CSS posted つまり画像関係だけ拡大されて文字サイズは拡大できないということですね。 スマホで特定の画像が表示されない時の解決方法このプロパティを img要素 に対して設定すると、画像の大きさを指定することができます。 img example { width 300px ;




Html Cssを変更しても 画面が変わらない Teratail




続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog
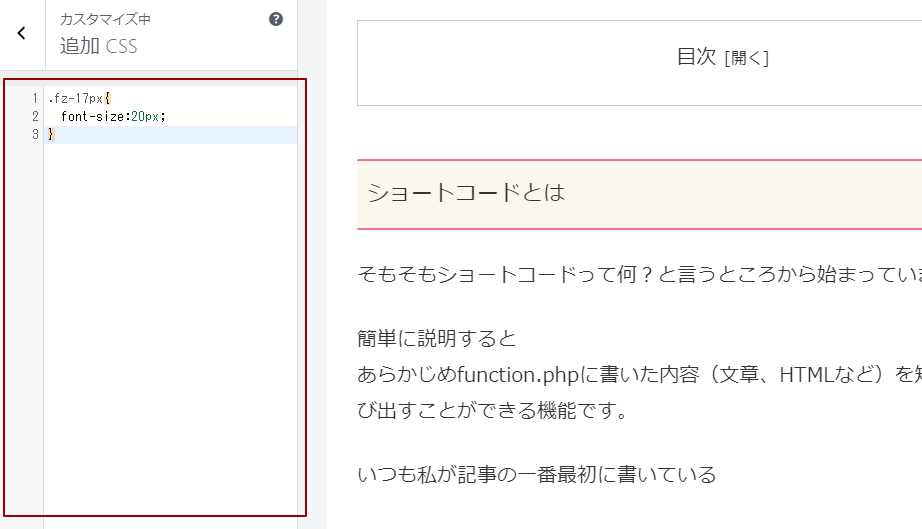
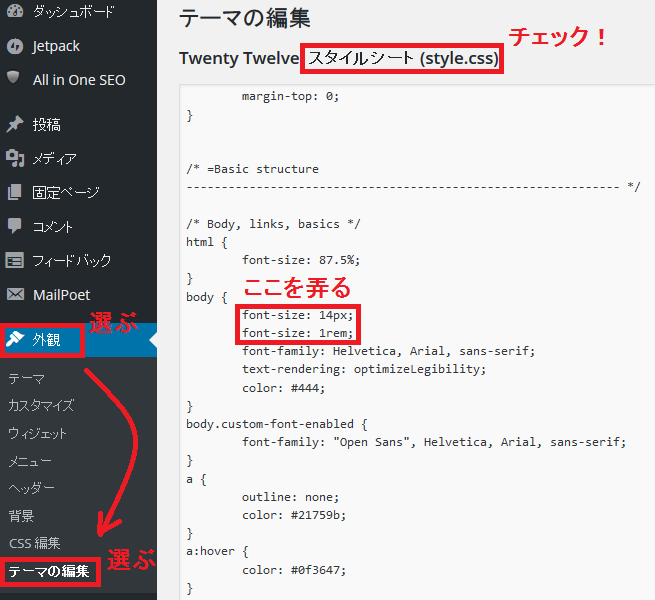
} #sample { margin 100px;私が「分からない」と思ったことを書きます。 フォントが大きくならない! なぜ? いろんな情報を見て、フォントサイズの変更を行いました。 「スタイルシート(stylecss)」のコードを変更する方法です。 上記の「fontsize」を16pxとかに変更すればOKとMay 25, 19 · submitボタンのサイズが変わらない samplehtml Copied!




画像の縦横比を維持したままリサイズ 拡大 縮小 するcss スタイルシートtipsふぁくとりー




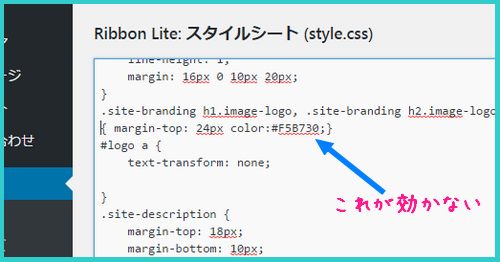
Wordpress Cssで色が変わらない時 Functions Phpやテーマカスタマイザー もチェックマルチメディアコンテンツ制作 読んどけコラム
Feb 04, 11 · Webページを見ていて、文字を大きくしたいと思ったことはないだろうか。そのようなときにまず試みるのが、ブラウザーの設定変更。IEなら「文字のサイズ」の調整だ。だが、文字のサイズを変更しても、大きさが変化しないページが増えている(図1)。「CSS」で文字サイズを指定して} 1 2 3 4 5Jul 04, 13 · サイトに画像を表示した時に、画像サイズが大きかったりするとウインドウからはみ出て表示されてしまいます。 最近流行りのレスポンシブデザイン(1つのサイトが大きな画面でも小さな画面でもキレイに配置されるのでスマホ用に作りなおさなくても良いデザイン)でも、ウインドウ幅に




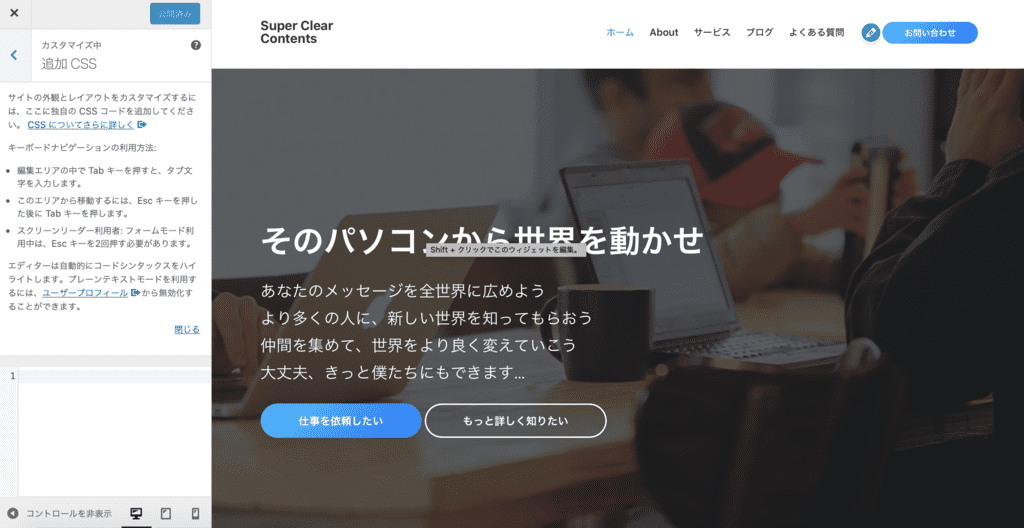
Wordpressで文字のフォントサイズを変更する方法 Super Clear Contents




Css スマホサイズに適用させるハンバーガーメニューのサイズが変更できません Teratail
Jun 03, 18 · CSSでフォントサイズを自由に指定する方法について、TechAcademyのメンター(現役エンジニア)が実際のコードを使用して初心者向けに解説します。 CSSについてそもそもよく分からないという方は、CSSの書き方について解説した記事をまずご覧ください。Jul 04, 18 · フォントサイズを指定していない状態では、初期値の16pxが使われます。 <デフォルトの場合は1em=16pxです。> 例えば、pxをemで指定する場合は、「px÷16px=125em」となります。 %指定 %は相対値で、親要素に対する割合で値が決まります。Sep 16, 19 · たいていは縦横比を維持したまま拡大縮小が可能ですが、HTMLやCSSの書き方によっては縦横比が維持されない場合もあります。 そこで、確実に縦横比を維持したまま画像をリサイズする方法を解説。 画像の縦横比を維持したままリサイズ (拡大/縮小)したい そもそも、何も気にせずに記述しても縦横比が維持される場合 HTML側にwidth属性やheight属性がある場合に、縦横




番号なしulリストを記号 マーク 画像で装飾 Css初心者が応用できるカスタマイズ説明あり ビバ りずむ




Css疑似要素のcontentで画像を表示する方法 サイズを調整するには 向壁虚造
Jul 22, 15 · 上書きされるパターンその1 全く同じ要素を誤って二箇所に書いてしまっていたパターン。 前述のとおりブラウザは上から順番にスタイルを読み込むので、上部で指定しても思い通りにスタイルが効かない場合があります。 #sample { margin 90px;Nov 03, 16 · 「objectfit」とは、主に画像の縦横比に作用して、表示領域に対しての画像の大きさを変更する場合に使うそうです。 CSSでimg要素に対して、objectfit contain;を指定すると、画像の縦横比を保ちながら、全体がそのオブジェクトに収まるようにリサイズされます。Jan 02, 21 · CSSで確かに画像のサイズ指定をしているのに変わらない・・・! 結構悩んでいろいろと調べたのですが、結局親要素の幅指定を引き継いでいる影響で子要素に対するCSSが効いていない状態でした。 ディベロッパーツールで確認したものの、最初はなぜ子要素(categoryimg )のCSSが打ち消されて




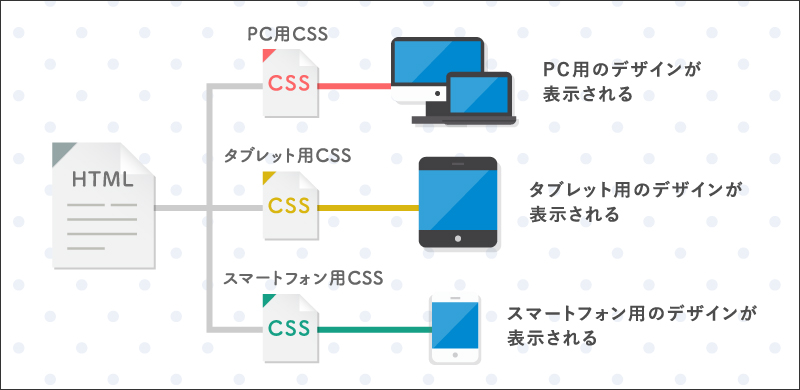
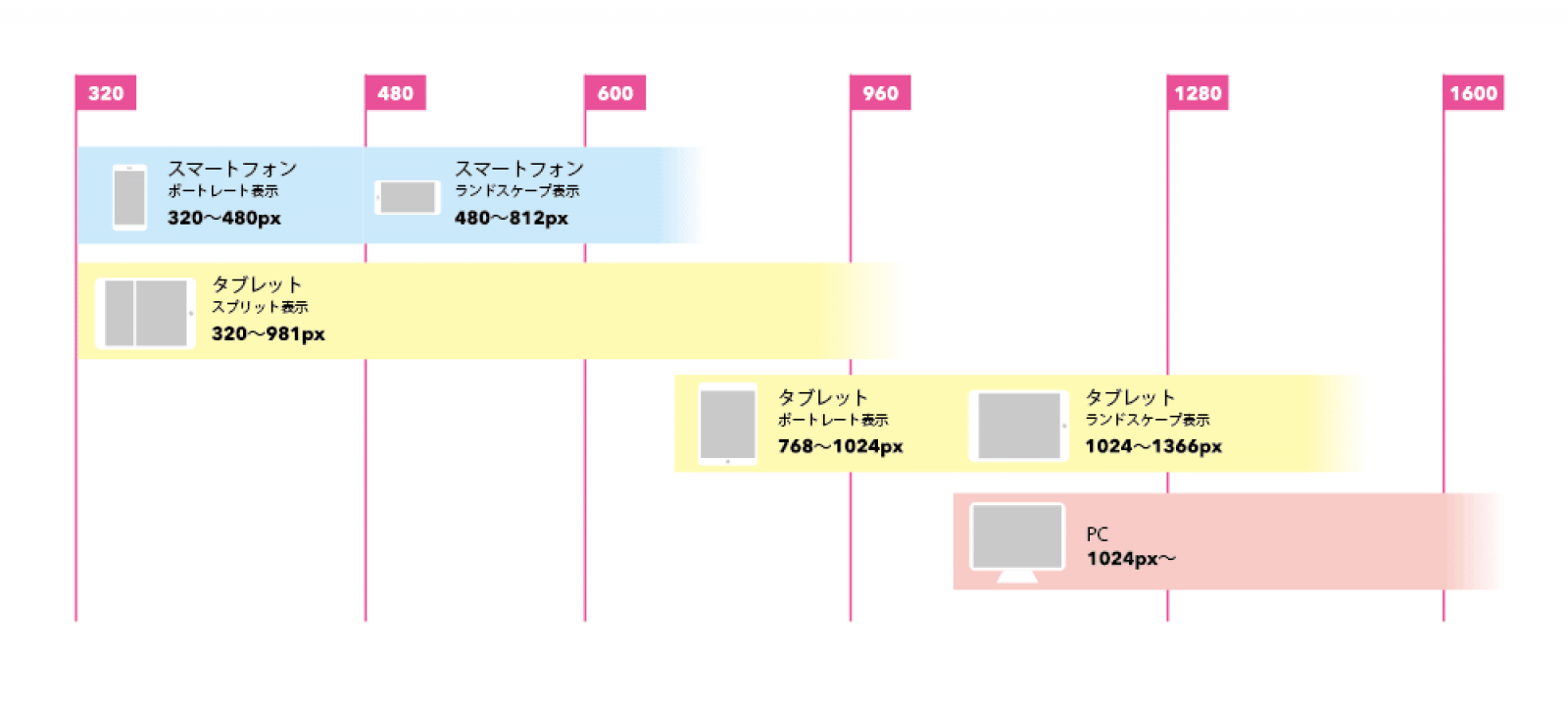
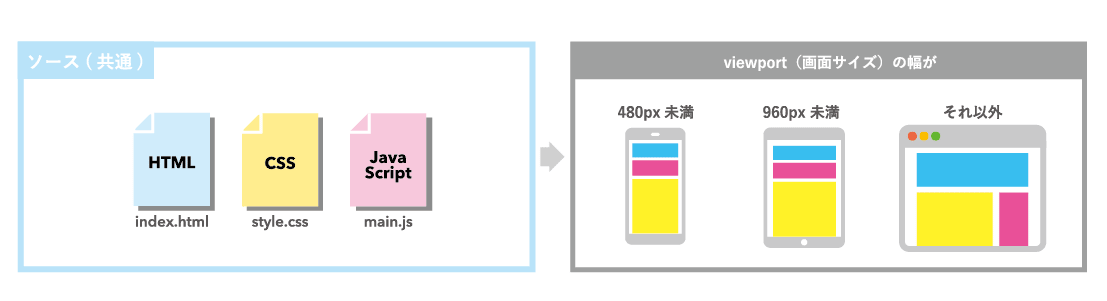
スマホ対応 レスポンシブwebデザインでモバイルフレンドリーなサイト制作を ドコドア




Fontawesomeのアイコンの大きさを変更する方法 Qumeruマガジン
Borderwidth 0px 0px 1px 5px;Jun 29, 19 · あまり実用的ではないかもしれないです。 スライダーの高さを指定する方法 中の画像がbackgroundsizecoverの様になれば、画像サイズに関係なく比率を保ったまま親要素いっぱいにすることができます。 そうなるようにCSSで設定をしていきます。Nov 18, · 画像のサイズを変えて粗くなってしまう場合は、画像サイズが適切ではないので、画像編集ソフトなどを使って元の画像データのサイズを調節してみましょう。 ページが重くなる 画像のサイズが変わらない 1 html,cssで自分のブログ、ホームページの




Css レスポンシブ対応のフォントサイズを指定するこれからのテクニック コリス




フォントサイズ ブロック要素の比率を維持しながら可変させる
画像サイズを画面幅に合わせるCSSソース: ここで以下のCSSソースを書くと、画像サイズは表示空間の横幅に合わせて自動調整されます。 resizeimage img { width 100%;} 上記のように記述したところsubmitボタンのスタイルにwidth、heightがうまく適用されなかった。 borderstyle solid;Jan 25, 18 · 背景画像のサイズと表示される幅の関係 背景画像は、表示させる要素の左上端をx, y座標の0, 0と位置付けて表示します。最初の準備として、下記のサンプルコードを記述します。このコードでは、赤枠の内側左上端がx, y座標の0, 0になります。




画面サイズによって全体のレイアウトを変更する まくまくhtml Cssノート




Cssでチェックボックスのサイズを変える方法 いつか誰かの役に立つかもしれないweb制作屋の備忘録
} プロパティ名 値 説明 width 数値単位 (px 等)またはパーセント 画像の横幅を指定 (初期値は auto ) heightOct 19, 17 · あちらが「サイズが変わらない」こちらが「他の画像には適用したくない」ならまぁ、別質問とも取れますが。 また、質問は編集することができますので、HTMLやCSSの部分を選択し、codeボタンを押してそれぞれコードブロックにしてください。 https//teratailcom/questions/ と同じような内容ですね(他のサイトにもマルチしてるのかな)。 あちらが「サイズDec 10, · CSSが効かないときの優先順位チェック (2)~id・class編 CSS 優先順位の解説 2 回目です。 前回は「 スタイルシートをどこに書くかで優先順位が変わる 」という内容でした。 今回は id 属性と class 属性に関連した優先順位を解説していきます。 少し難しく




Cssのcontentで画像を指定してサイズ調整する方法 Qumeruマガジン




Css レスポンシブ対応の方法や作り方を徹底解説 メリット デメリット Creive
} 事象 Windows10に標準で入っているアプリ「フォト」には「サイズ変更」機能があるのですが、使ってもファイル容量が小さくなりませんでした。 環境 Windows 10 Home Microsoft フォト(バージョン:) サイズ変更の手順(上記の事象が起きた手順) 1 フォトで画像




Fontawesomeのアイコンの大きさを変更する方法 Qumeruマガジン




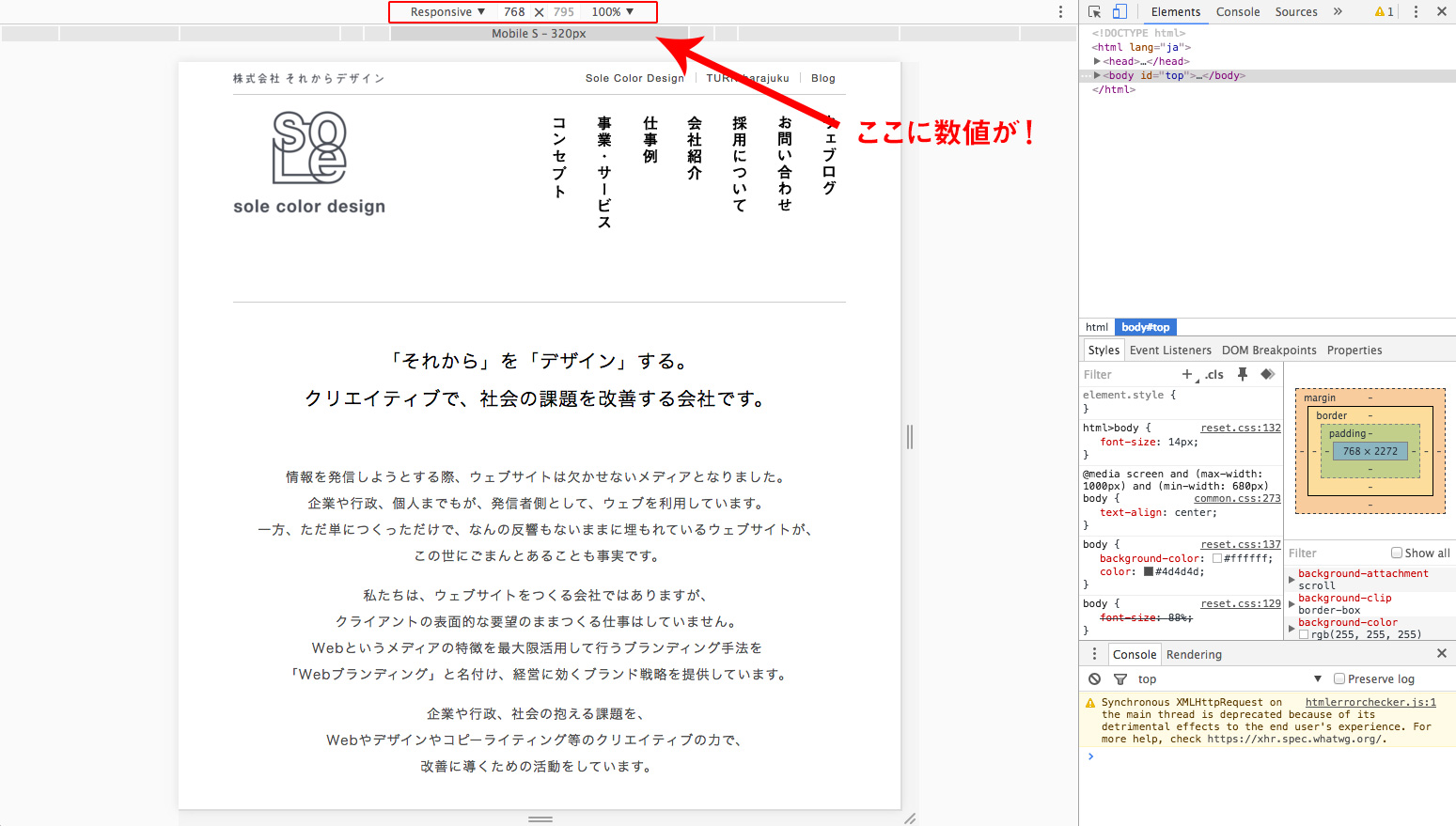
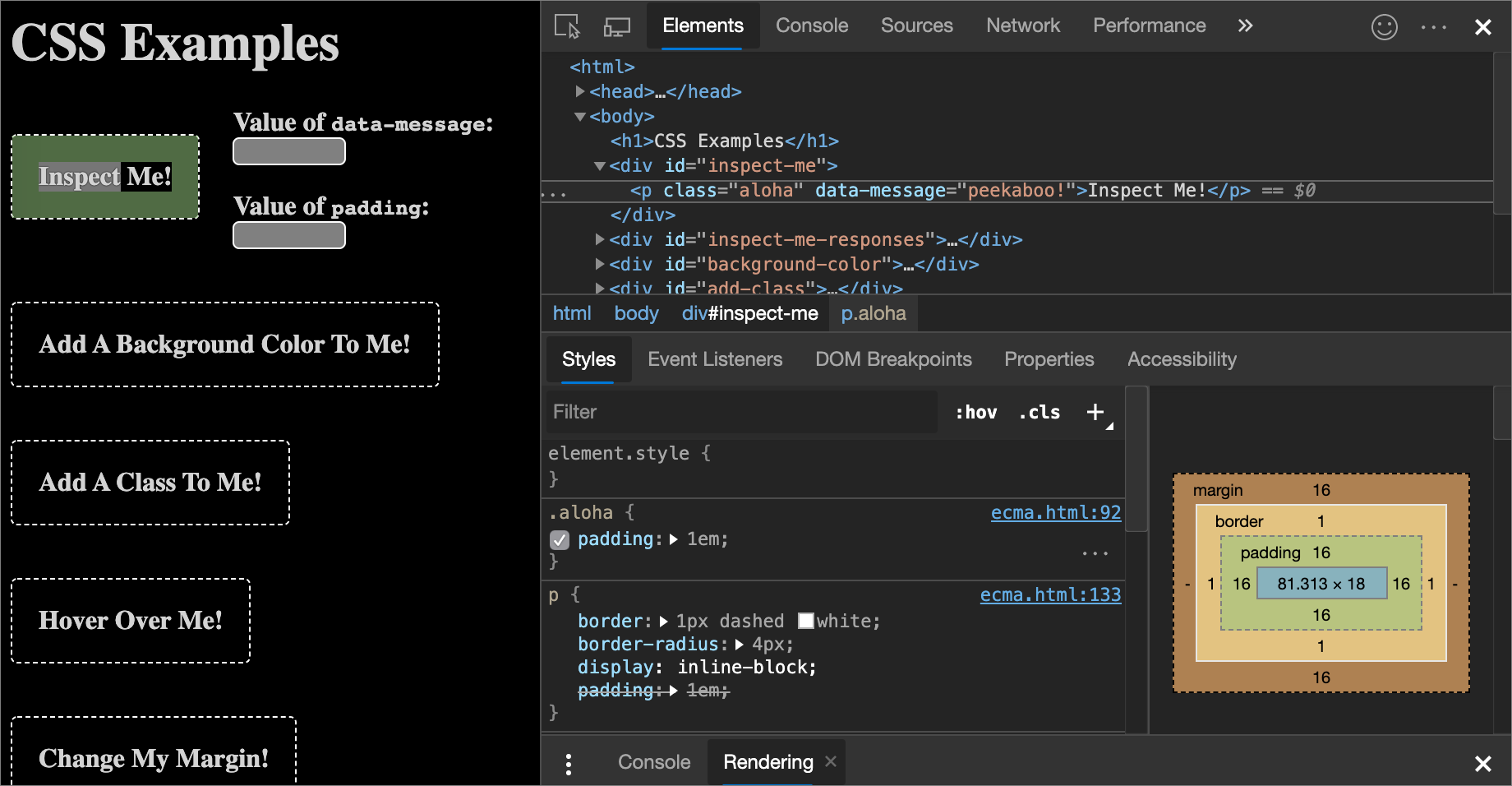
Google Chromeの検証機能でウィンドウサイズを確認する方法 それからデザイン スタッフブログ




Css疑似要素のcontentで画像を表示する方法 サイズを調整するには 向壁虚造




Css入門 Img画像のスタイルを整える方法 サービス プロエンジニア




Cssのbackground Sizeで背景画像サイズを設定する方法を徹底解説 侍エンジニアブログ




最近のバージョンのsafariでデフォルトフォントとサイズを指定する Ytooyamaのブログ




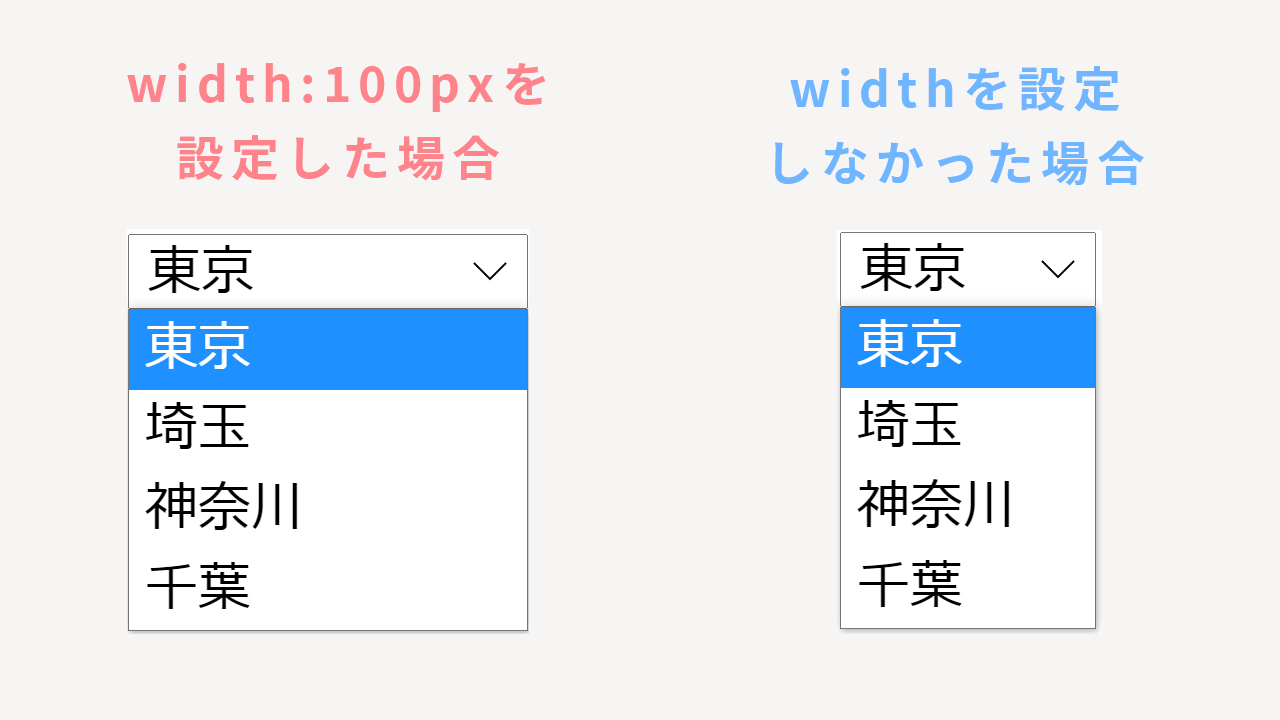
Html Selectタグの横幅と文字サイズの変更方法を解説 ウェブカツ公式blog




Css レスポンシブサイトでのフォントサイズの指定 Ivy Web Blog




Drupal8のw3cssテーマ改造1 フォントサイズ Font Size の変更 設定 古松




Css疑似要素のcontentで画像を表示する方法 サイズを調整するには 向壁虚造




Css の表示と変更の概要 Microsoft Edge Development Microsoft Docs




Htmlで画像サイズを変更する方法は 注意点も合わせてご紹介 ポテパンスタイル




Css Button要素のスタイルシート 最新テクニックを徹底解説 コリス




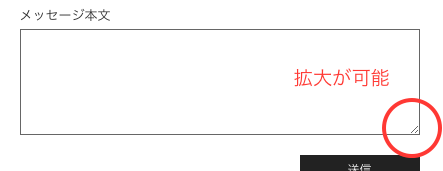
Html Textareaの拡大 縮小を禁止し サイズを固定する方法 Wwwクリエイターズ




Font Awesomeアイコンフォントのサイズ 向き等の変更とコードが消える対処法 綾糸 Net




Htmlで文字サイズを変更するには 文字色の変更方法なども紹介 ウェブカツ公式blog



1



3




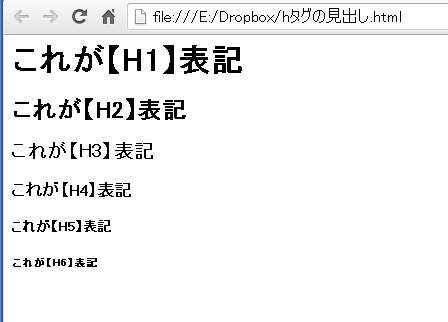
見出しタグ H1 のフォントサイズは H2 より小さくしても良いのか ネット作業備忘録 ネット活動に必要なソフトやちょっとした小技の覚書



1




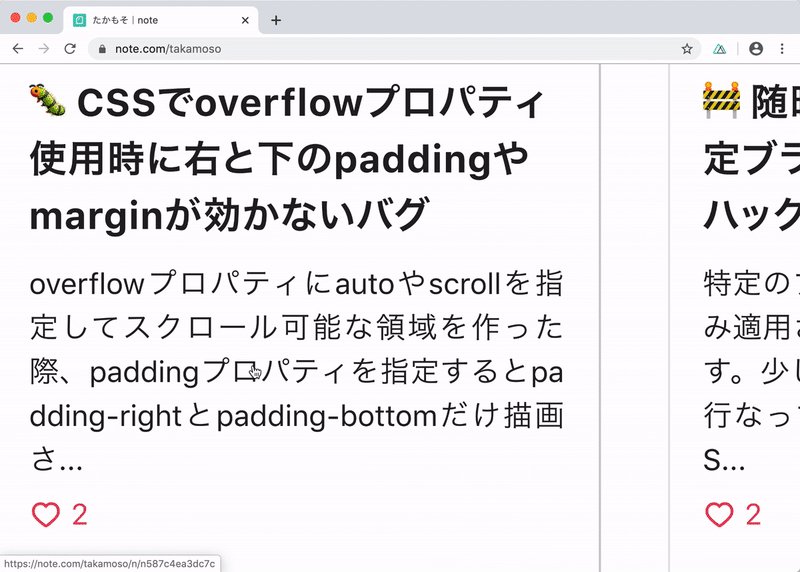
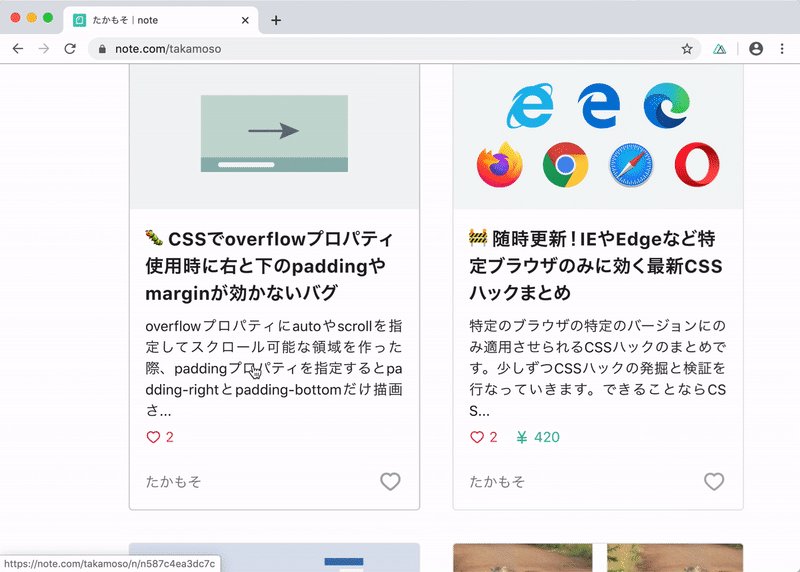
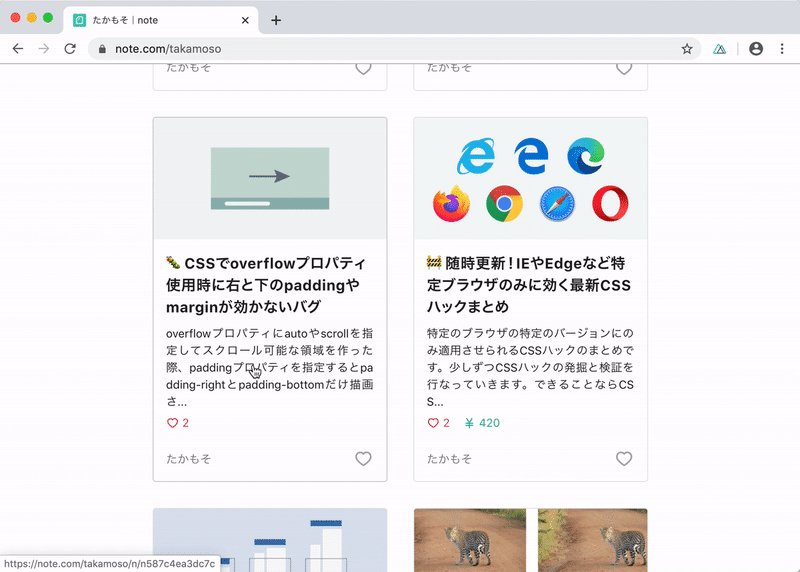
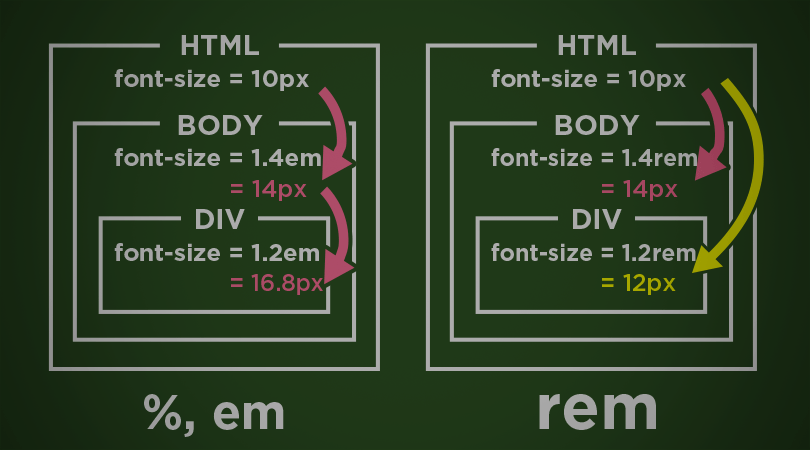
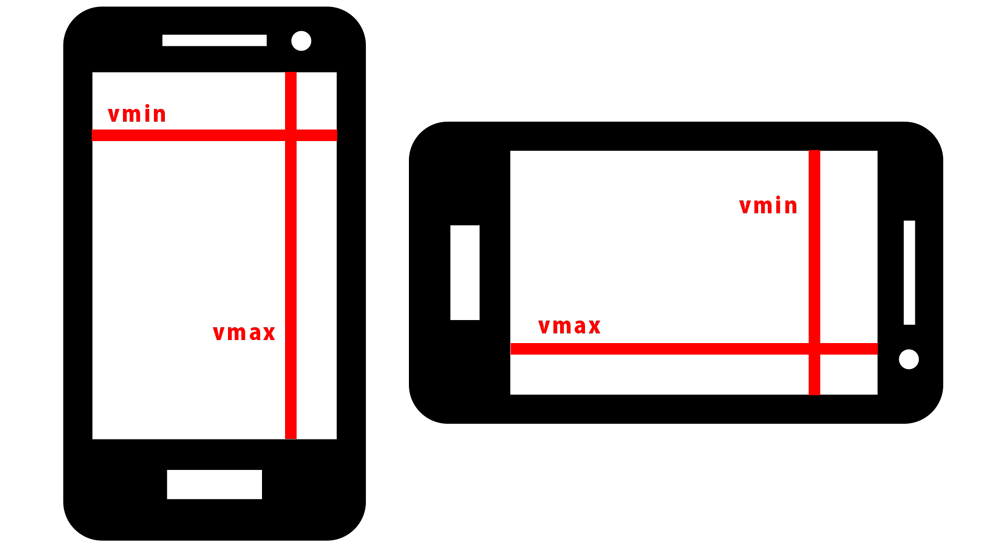
ちゃんと使い分けてる Cssのpx Em Rem Vw単位の違い たかもそ Web Creator Note




1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス




レスポンシブwebデザインで スクリーンサイズが中途半端なときにデザインが崩れないようにするための実装方法 コリス




Css ボックスのサイズをドラッグで自由に変更する Railsからはじめるプログラミング日記




サイズの決まってない画像を決まったサイズの表示領域に上下左右中央に表示する Tips Note By Tam




1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス




あなたのcssメディアクエリは間違っているかもしれない たかもそ Web Creator Note



Q Tbn And9gctkfsaqyn Gtiyagyiy Lo2tzbpsk9beadmd6bgj S Usqp Cau




Cssが効かない 反映されないときの対処法まとめ




Wordpressで文字サイズをcssで変更 その前に Comablo コマブロ




Cssでサイズ可変の正方形の描き方を現役エンジニアが解説 初心者向け Techacademyマガジン




Cssでロゴのようにサイズが異なる画像を美しく揃えて配置するスタイルシートの実装テクニック コリス




できる Wordpressカスタマイズ 01 簡単なデザイン Css カスタマイズ方法徹底解説 株式会社ベクトル




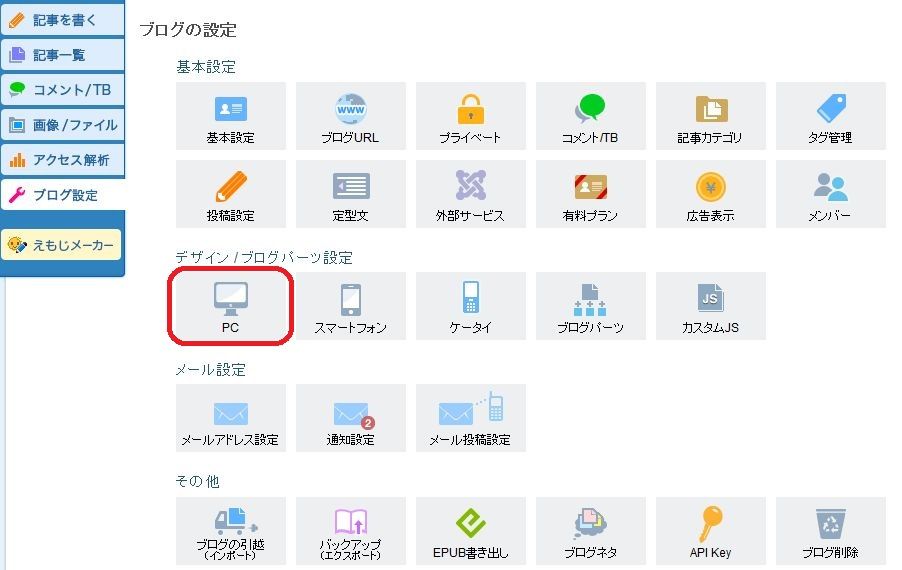
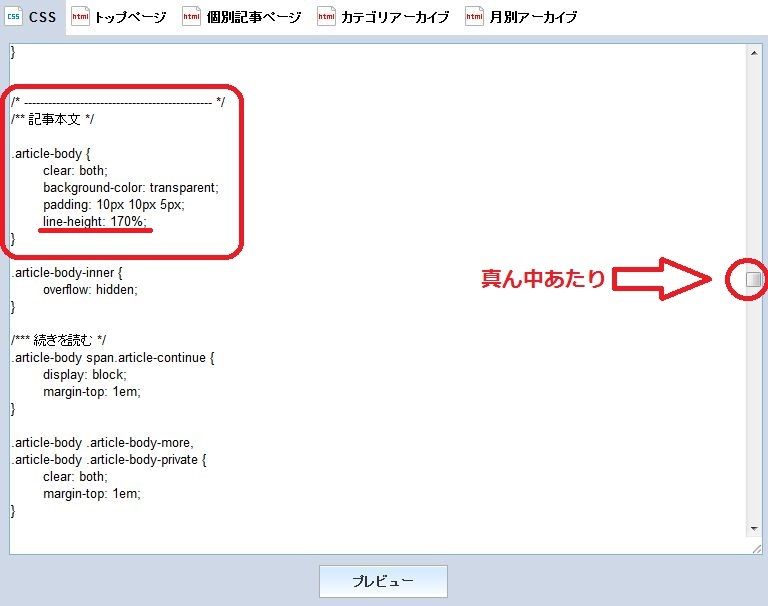
ライブドアブログ 記事本文の文字サイズを変更 Css えのき計画




画像のサイズが変わらない 親要素の影響編 Webデザイン勉強ブログ




Html 画像 サイズ 変わらない




Remを使ってcssの文字サイズ指定 パソコン工房 Nexmag




Wordpressで文字サイズをcssで変更 その前に Comablo コマブロ




文字サイズを変更する方法 Cssのfont Sizeを詳しく図解 Bond Blog



フォントサイズ 文字の大きさ の指定




Ieで入力欄のサイズが変化しない問題を解決 ホームページ作成 All About




Htmlで画像サイズを変更する方法は 注意点も合わせてご紹介 ポテパンスタイル




Background Sizeの4つの指定の違いと背景画像のcssでよく使われがちなパターン3つ Hpcode えいちぴーこーど




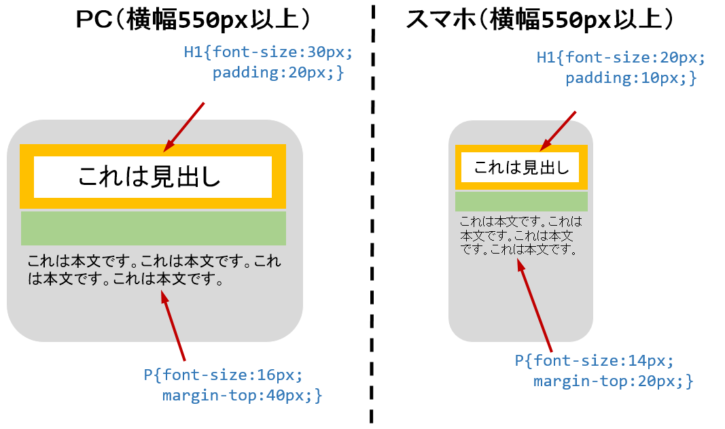
Hタグ タイトルタグの文字の大きさフォントサイズ Pcとスマホ切り替え Level Up Notebook Com




Css疑似要素のcontentで画像を表示する方法 サイズを調整するには 向壁虚造




スマホのレスポンシブ対応に便利 Vwやvhという画面サイズを基準にしたcssのサイズ単位 大阪のホームページ制作会社ycom



フォントサイズ 文字の大きさ の指定




Apacheでgitlabを動かせる方法 Php Ecシステムなど課題解決のための最適なソリューションを提供 Ibis Studio



Lightningのヘッダーのロゴサイズを変える方法 ぎょぴっちのアフリな生活




Cssのremを使うとメディアクエリがすごく簡単になることが判明 Web録




Css 比率を維持したまま画像サイズを調整 簡単便利 Pで作業軽減しましょ




Cssのプロパティ値 Auto を使ったテクニックのまとめ マージンやサイズや配置やflexboxなど コリス




ライブドアブログ 記事本文の文字サイズを変更 Css えのき計画




Css 最新版 Widthとheightを完璧に使いこなそう Jajaaan




画面サイズのレスポンシブデザインはなぜ必要 対応が必須となったいま求められること Webデザイン これからどうなるの 全10回 Web担当者forum




Css 疑似要素の画像サイズを変更する方法



メニューのサイズを指定する ウェブ制作チュートリアル




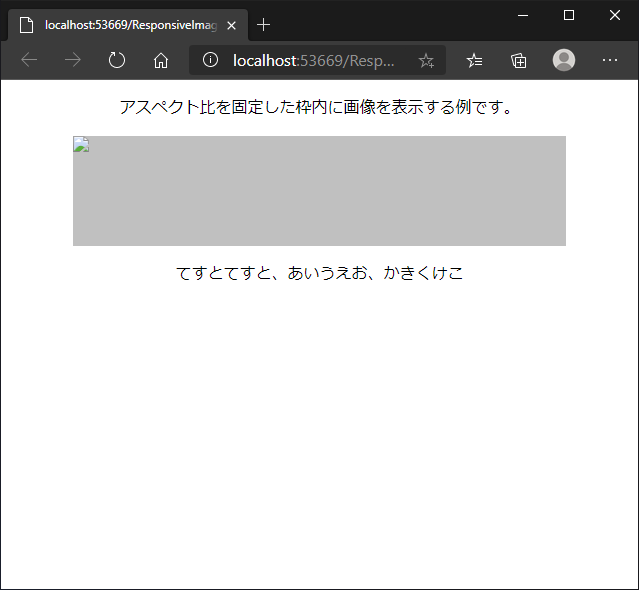
画像と同じサイズのレスポンシブ枠を作成し 画像を枠に合わせて表示する Css Tips



Cssで動的にサイズが変わるフォントを指定 Qiita




Html Selectタグの横幅と文字サイズの変更方法を解説 ウェブカツ公式blog




文字サイズを変更する方法 Cssのfont Sizeを詳しく図解 Bond Blog




Css入門 Img画像のスタイルを整える方法 サービス プロエンジニア




Cssでフォントサイズを自由に変更 Font Sizeの使い方 侍エンジニアブログ




Wordpressで記事内の文字サイズを全体的に変更したい ぽっぽブログ




Cssグリッドレイアウトで サイズが違う複数のボックスをタイル状に配置する Webクリエイターボックス




Css フォントサイズの使い方と見落としがちな3つの注意点 うるチカラ




ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About




ライブドアブログ 記事本文の文字サイズを変更 Css えのき計画




プロも知らない Webページの画像読み込みテクニック Codecampus




Css 文字の大きさが変わらない 日経クロステック Xtech




画像の縦横比を維持したままリサイズ 拡大 縮小 するcss スタイルシートtipsふぁくとりー




ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About




画面サイズのレスポンシブデザインはなぜ必要 対応が必須となったいま求められること Webデザイン これからどうなるの 全10回 Web担当者forum




初心者入門 Jqueryでcssを変更する方法を解説 Webcamp Media



Stylemanual




Affinger5でサイトタイトルの大きさを変更する方法




背景画像の指定について Htmlとcss3 ホームページ制作会社 アテンド 長岡 新潟のwebサイト制作




Cssを一行加えるだけで長方形の画像を正方形にリサイズする方法 Renovers




Html入門 Width Height属性で画像サイズを指定する方法と注意点 侍エンジニアブログ




Cssテクニック ブロック要素の比率を維持しながら可変させる方法 株式会社リースエンタープライズ



コメント
コメントを投稿